World Usability Day

I celebrated World Usability Day on November 15, 2019 with the Indiana chapter of the User Experience Professionals Association (UXPA) – a single day of celebration and educational events occurring around the world that brings together communities of professional, educational, and other groups for a common objective: to ensure that the services and products important to life are easier to access and simpler to use.
Talk topics ranged from Usability, to Digital Transformation, to Cyber Security.
I led a 45-minute Visual Thinking session with interactive drawing activities around the conference theme, Designing for the Future We Want. I shared examples and techniques for when to use visual thinking, based on my experience that visual thinking has the power to increase energy and focus, engagement and alignment – while moving individuals, teams and organizations forward.
Attendees – a mix of both professionals and students evolving the field together – are involved in the design of things, and human-computer interaction. By a show of hands I discovered it was a broad spectrum of participants, many of whom were confident in their ability to easily draw and visually communicate, while others were not as experienced.
[My friend] is super-excited to learn from your session! And is chuckling in excitement!”
UX (User Experience) designers specifically need to communicate through the use of images. Visual thinking can be integrated into wireframes, prototypes, storyboards, design sprints, presentations, journey maps and personas – all elements of the product/service design process.
Here is the essence of my talk. First, I shared a little bit about my life personally…

…and professionally – what Graphic Recording is, what I do, and who I work with:
Then I began with a quick Doodle Movement* exercise to activate the brain.
Activity: Doodle Movement* warm-up
Grab a pen and a sheet of paper. You have only three design parameters: 1.) Make a line that must go unbroken, 2.) Don’t lift your pen from the page for about ten seconds, and 3.) the line should cross over itself multiple times, creating enclosed forms. Other than that, let the line have any quality or color and let it drift around the page. After 10 seconds, stop drawing. Spend a few minutes shading in the forms created by the intersections.

What effect did this exercise have on you? How did it make you feel?
“I didn’t want to stop”
“Calm”
“Relaxed”
“Like I’m a little kid again”
Congratulations! You’ve activated the areas of the brain responsible for imagination and visualization – and many of you already know how to doodle, and it’s fun!
Why is Visual Thinking valuable?

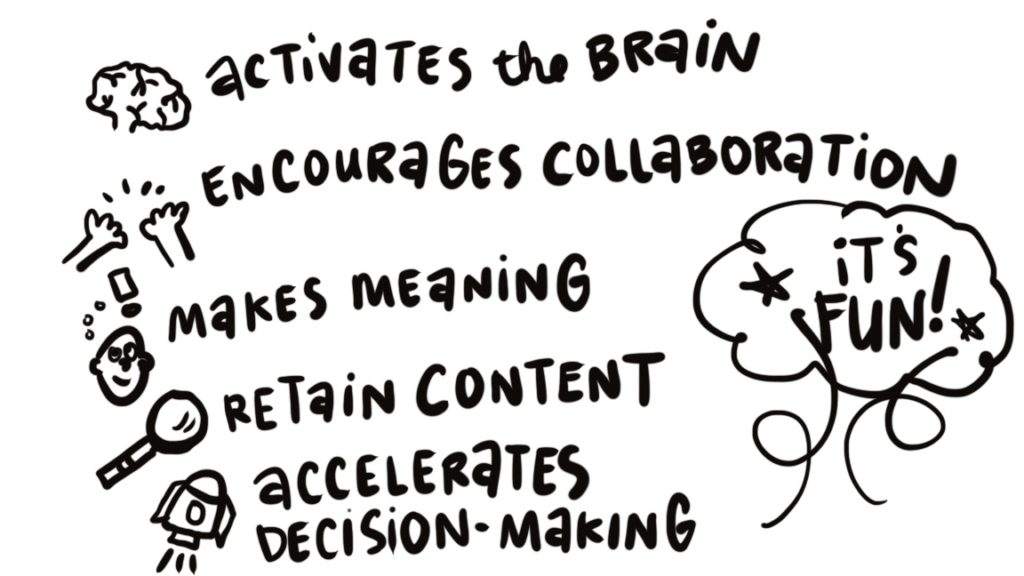
Visual Thinking has the power to help individuals and groups – at home, work and school – to be more innovative. Here’s how:
-
- Activates the brain: case in point – the Doodle Movement exercise we just did
- Encourages collaboration: drawing even simple models helps team members relate and communicate during a meeting by creating a shared memory, a shared understanding
- Makes meaning: increases comprehension because you connect on a deeper level to the content you’re exposed to. For example, if you’re in a training or class and you try to draw the concepts out for yourself, you understand these things better because you’re more involved
- Retains content: with focus and concentration, taking visual notes helps improve memory of events
- Accelerates decision-making: simple visuals are more quickly processed than written and spoken words
- Adds clarity: in case a conversation has jargon or vague meanings
- It’s fun!

Photo credit: Michael Miserendino
Visual Literacy
We’re really comfortable with words and numbers because that’s how we’re taught to learn throughout our lives. But people learn in a variety of ways, not just reading, writing and listening. Visual thinking is common within the realms of architecture, engineering, art and design, but I think it’s an essential skill throughout all facets of personal and professional life, like reading & writing.
A lot of us are uncomfortable with drawing because it’s not offered at most schools and workplaces. We think we’re not good enough, or it’s not a valuable use of time. “Doodling” is almost a pejorative word, like it’s mindless – when the opposite is true: it actually helps us focus.
When I was in 5th grade, I got in trouble for doodling so much in my notebook during class time. My mother (also an educator) got called in. She asked the teacher, Is my daughter distracting the other students? The teacher admitted that I was not. My mother told the teacher that I was probably just bored, that I was drawing to stay focused – and that the teacher should make her class more interesting. Go, mom!
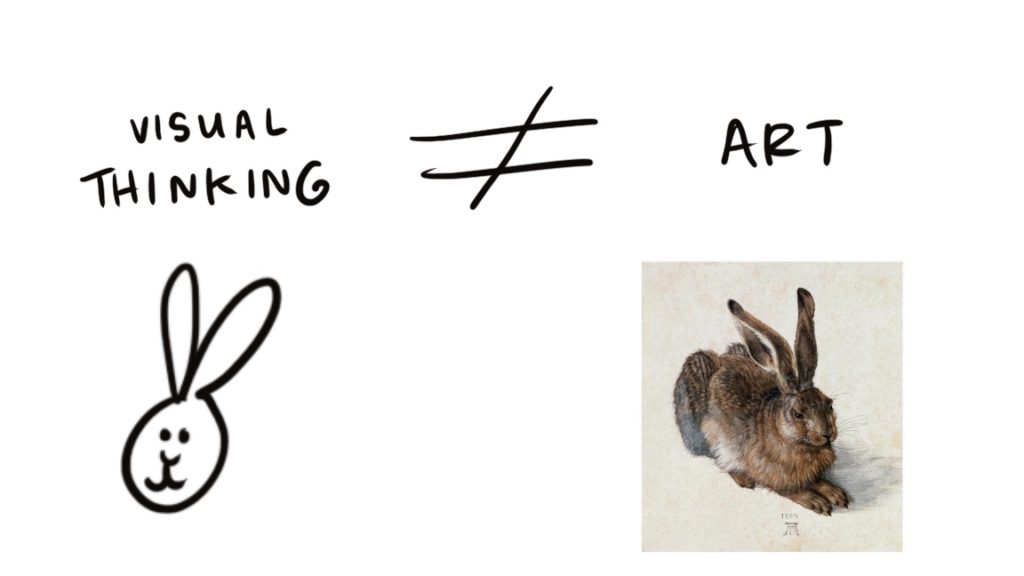
Visual Thinking is not Art
However, just to be clear – and I might get some slack about this from other visual practitioners – Visual Thinking is not art.

I think of artists creating art because they are expressing themselves. An artist tends to interpret the world around them with details shaped by their own unique vision, experience and lens. They’re subjective, they’re editorializing, they’re making a statement. That should not (necessarily) be the case with doodles for visual communication.
When I use the word drawing or doodling within the context of Visual Thinking, I’m not talking about creating something representational. I’m talking about using simple drawings, because when we use doodles and icons, the benefit is that it only takes a few seconds to draw what you’re listening to or reading so it’s easier and quicker to communicate and interact with ideas.
Visual Thinking 101
Today I will demonstrate a few skills, techniques and ideas that you can put into practice, personally and professionally, right away.
The biggest obstacle to doing this work is that people think they can’t draw and they’re fearful of looking stupid or getting embarrassed in front of colleagues. Even if you think you can’t draw, I’m going to convince you that you can, with my Visual Thinking 101. And I’m not really teaching you how to draw anyway – I’m showing you how to doodle. Ready?
Activity: Draw a simple portrait in 8 steps**
- Face (oval, round, square)
- Eyes (somewhat in the middle)
- Nose (small, large, pointy, button)
- Mouth
- Brows
- Ears (in line with eyes – pointy, round, small, large)
- Hair (moustache, beard, stubble, curly, straight)
- Accessories (tattoo, earrings, glasses)





This is the hardest drawing assignment! Now that you’ve done this, everything else will be a piece of cake.
Drawing a simple face is a valuable skill because it lends humanity to your notes and presentations. If you draw your teammates, most people enjoy seeing themselves represented – it lightens the mood of any meeting.
[Julia] taught us how to convert our ideas into designs quickly and easily.”
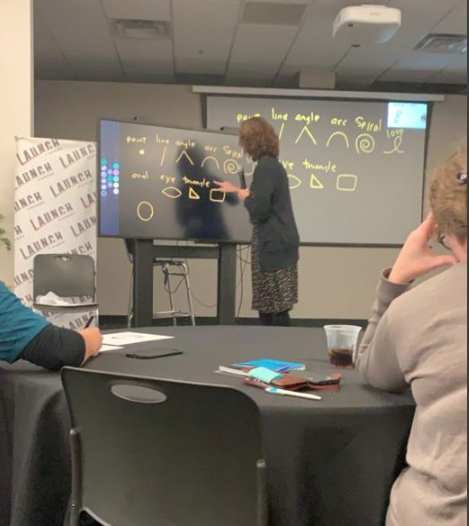
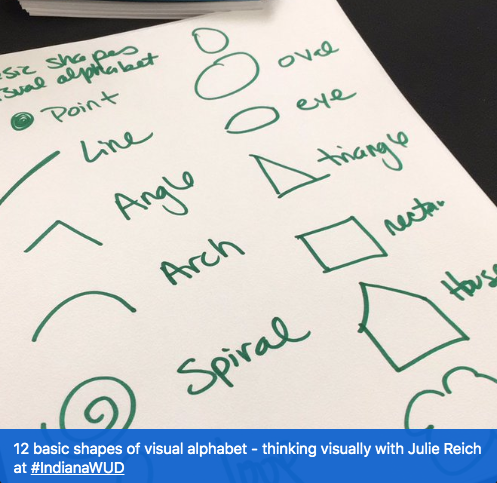
Activity: The Visual Alphabet*
These are 12 “letters” consisting of forms and fields. Virtually any object can be drawn using the following “letters”:
- Point
- Line
- Angle
- Arc
- Spiral
- Loop
- Oval
- Eye
- Triangle
- Rectangle
- House
- Cloud

Photo credit: Michael Miserendino

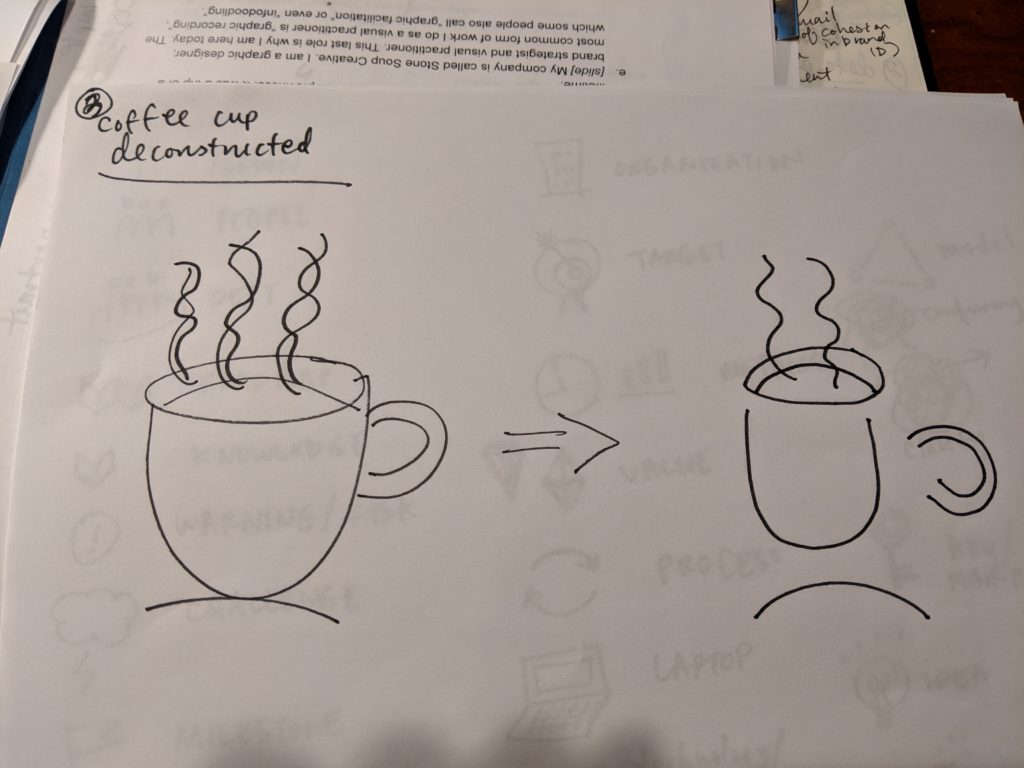
Activity: This is Not a Pipe*
Now we will reverse engineer an object. First I’ll show you how a coffee cup can deconstructed from the Visual Alphabet, above. It’s a collection of forms and fields, and any object or figure can be deconstructed this way.

Choose an object around you – a water bottle, pen, phone, neighbor – and draw it, using the “letters” of the visual alphabet. Deconstruct it, break it into its parts and then render the whole thing on a page. Show what you did and talk about the process of drawing something in this new way: thinking about an object’s components.
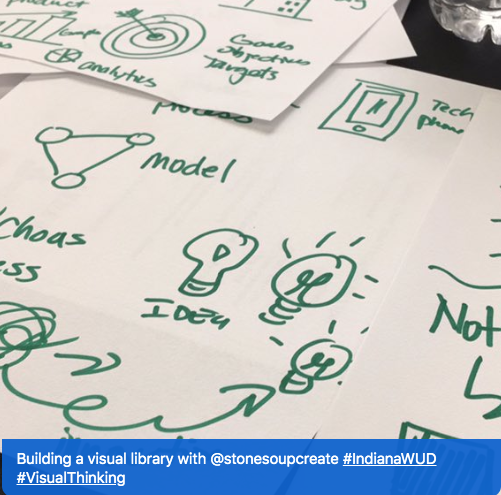
Activity: Drawing Icons

Photo credit: Michael Miserendino
As I’ve been discussing, drawing out concepts and ideas instead of writing down words is an effective way to communicate. Something else you should keep in your Visual Thinking back pocket are icons: simple shapes and symbols. These can be drawn in all kinds of situations, from a flip chart at an office brainstorming meeting, to personal projects such as a daily calendar, while on the phone, or creating a to-do list. Practice drawing them on the fly, to reflect the content of any presentation, class or speech.

I’ve developed a picture library of the following icons, and I continue to develop new ones.
- Individual People
- Teams/Groups of People
- Roadmap
- Knowledge
- Idea
- Warning/Risk
- Challenges
- Milestones
- Product
- Organization
- Target
- Metrics
- Value
- Process
Complexity made simple**

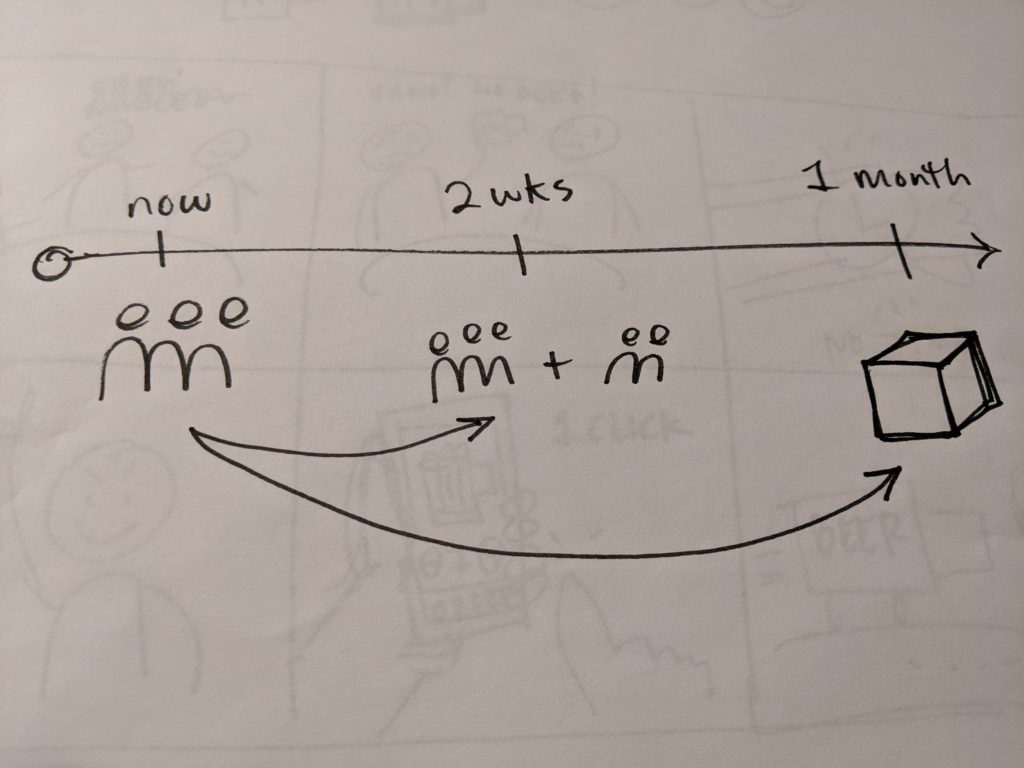
When you’re processing a complex topic, using a combination of words and icons to create a visual model of that situation can be very helpful.
For example, let’s say you’re sitting in a meeting, discussing some important things happening over the next few weeks. You’re expecting two interns to start in a couple of weeks and an important delivery in a month.
Draw an arrow to show a timeline, then people to show numbers of people, then a delivery of a product, then arrows to show focus on either onboarding the new people or focusing on the new delivery? Now there’s a physical model you can share with your group to discuss any challenges.
What’s next?
Practice makes progress! Here are some resources I recommend:

The theme of this conference is Designing for the Future We Want. In my future I want this cool interface*** I’ve been using during this session. It offers visual notetaking – on any device, not just this particular monitor. I can zoom in and out, and place my slides over here in the corner next to my doodles, and navigate back and forth. All my drawings are saved in the cloud and can be shared after the meeting. I can also incorporate sticky notes for group activities that people can draw on and place on the artboard.

Photo credit: Michael Miserendino
What technologies can you use for a better visual experience? What else could you do to make a better visual experience going forward?

Sources
*”Doodle Moment”, “The Visual Alphabet”, and “This is Not a Pipe” are from The Doodle Revolution by Sunni Brown, Portfolio/Penguin, 2014
**From Yuri Malishenki’s talk “Simplify Complex”, https://youtu.be/IJiOQ6e384g
***Haptic, still in beta, is being developed by Carmel, Indiana-based software company MaxMinds
Want more on Visual Communication and Visual Thinking? Here's some related content for you.
Top Ten Doodles for Visual Communication
Drawing out concepts and ideas instead of writing down words is an effective way to communicate. Doodles are simple shapes and symbols that can be drawn in all kinds of situations. Plus it’s fun, and you don’t need to be an “artist” to do it.